| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- unit test
- Kotlin
- LinkedList
- Apollo Server
- Design Pattern
- Data structure
- PYTHON
- Dependency Injection
- 안드로이드 디자인패턴
- 웹크롤링
- 파이썬 크롤링
- Apollo GraphQL
- flutter
- dagger-hilt
- 안드로이드 mvp
- 안드로이드 테스트
- 자바기초
- Nexus GraphQL
- prisma
- 안드로이드
- graphQL
- mvvm
- ubuntu python
- 우분투 파이썬
- 유니티
- 자바
- Android test
- Android
- MVVM pattern
- java
- Today
- Total
Hun's Blog
Testing graphql-resolver made with nexus without database 본문
Testing graphql-resolver made with nexus without database
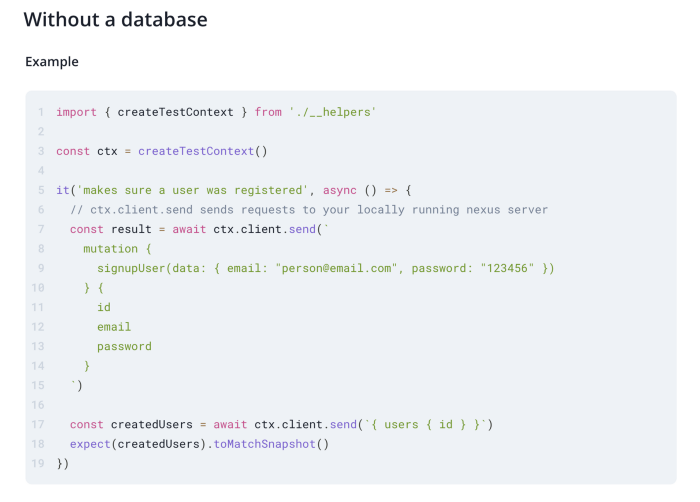
jhk-im 2020. 11. 25. 16:47Nexus 에서는 아래와 같이 database setting 없이 mutation과 query를 테스트하는 방법을 제공합니다.
GraphQL Nexus · Declarative, Code-First GraphQL Schemas for JavaScript/TypeScript
Declarative, Code-First GraphQL Schemas for JavaScript/TypeScript
nexusjs.org

참여중인 프로젝트에서 제공하는 방법이 작동이 되지 않았습니다. 이유는 간단합니다. 아래의 링크로 들어가서 상단을 확인해보면 Nexus Framework와 Nexus Schema 버튼을 볼 수 있습니다.
GraphQL Nexus · Declarative, Code-First GraphQL Schemas for JavaScript/TypeScript
Declarative, Code-First GraphQL Schemas for JavaScript/TypeScript
nexusjs.org

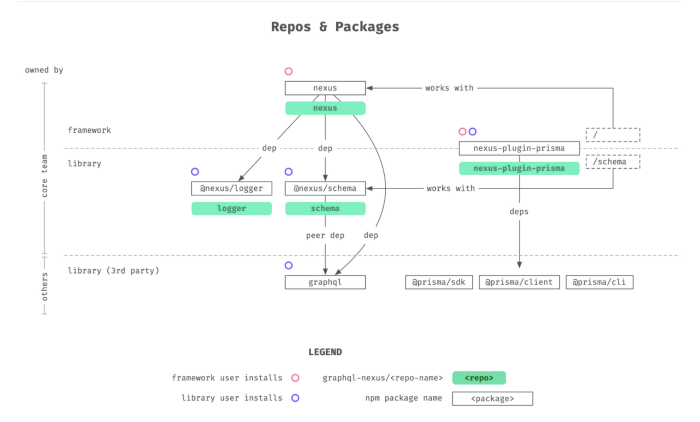
아래의 링크에서 Nexus github readme를 확인해보면 두가지의 차이점에 대하여 사진으로 이해하기 쉽게 설명하고 있습니다.
prisma-labs/graphql-framework-experiment
Code-First Type-Safe GraphQL Framework. Contribute to prisma-labs/graphql-framework-experiment development by creating an account on GitHub.
github.com

이미지를 보면 간단히 말해 nexus는 framework이며 그 아래에 nexus/schema가 라이브러리로 존재합니다. 아래의 링크에 nexus/schema 에서 nexus로 migrating하는 방법과 둘의 차이점에 대해서 설명합니다.
Nexus Documentation (Concepts, Reference & Guides)
Nexus Documentation
nexusjs.org
많은 차이점이 있지만 without database 가 진행중인 프로젝트에 적용이 되지않는지는 2가지 차이점을 통해 설명할 수 있습니다.
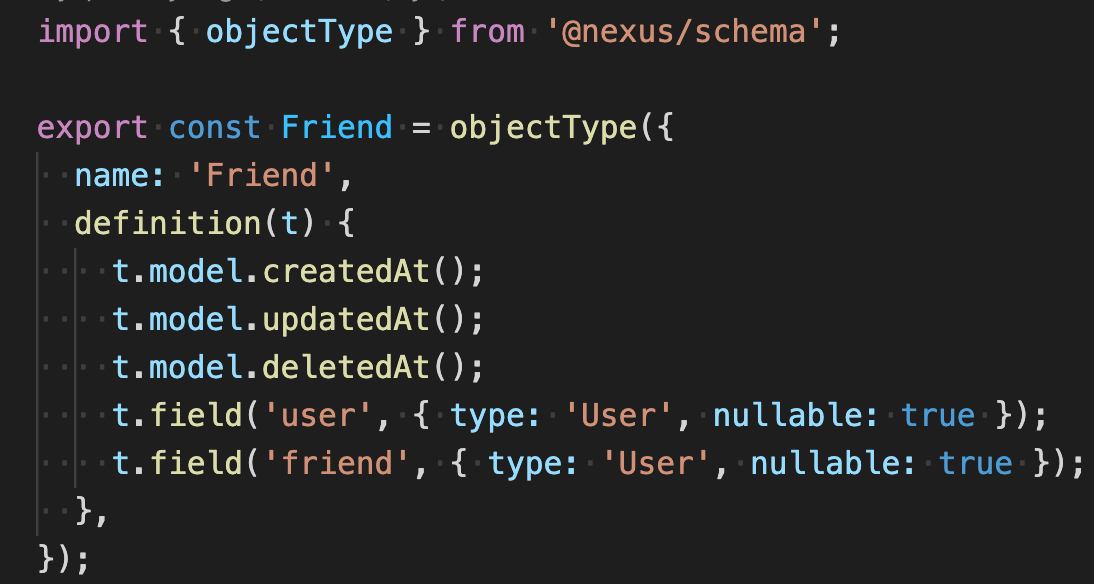
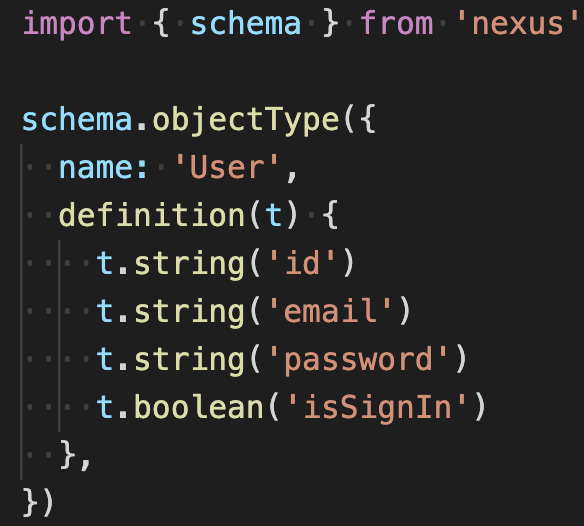
- nexus (프레임워크)의 schema 와 nexus/schema (라이브러리)는 아래와 같이 다른 방식으로 등록됩니다.



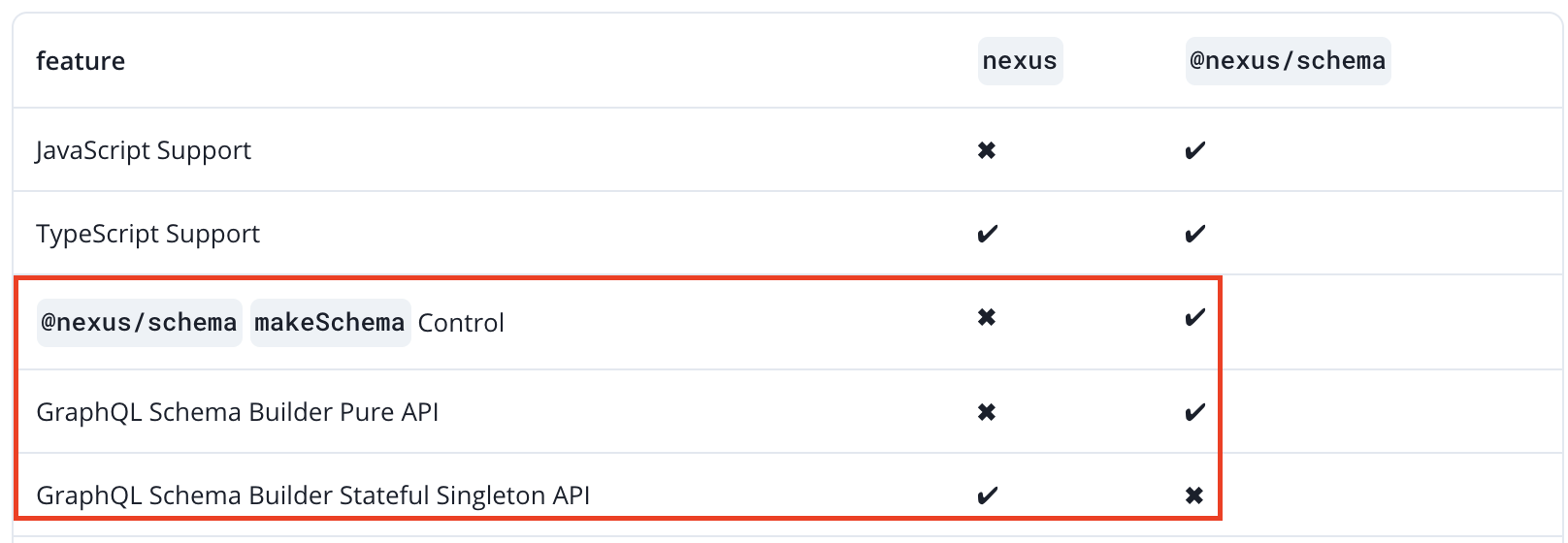
2. 아래의 이미지와 같이 without database test에 활용되는 Testing API는 nexus 프레임워크에서만 지원된다는 것을 확인할 수 있습니다.

그렇기 때문에 아래의 without database 코드에서 사용되는 nexus/testing 은 nexus/schema 라이브러리의 방법으로 등록된 mutation, query를 찾아내지 못합니다.

결과적으로 without database test 구현을 위해선 ‘nexus/schema를 nexus 프레임워크로 migrating’ 해야한다는 결론이 나왔습니다.
다음글에서 without database test방법에 대하여 설명합니다.
Nexus without database test Tutorial
해당 예제는 아래의 nexus tutorial을 기반으로 하여 작성하였습니다. nexus 예제와 다른점은 npm이 아닌 yarn으로 변경된 것과 testing api를 위주로 설명하는 점입니다. npm으로 작성하고자 하시는 분은
jroomstudio.tistory.com
'Backend > GraphQL' 카테고리의 다른 글
| Nexus GraphQL tutorials (1) - GraphQL이란? / setup and first query (0) | 2020.11.29 |
|---|---|
| Introducing Major improvements to Prisma v2.6.0 (0) | 2020.11.25 |
| Nexus without database test Tutorial (0) | 2020.11.25 |
| Prisma CRUD, data modeling, aggregations (prisma 공식 유튜브 영상) (0) | 2020.11.25 |
| Hackatalk opensource server setting guide (0) | 2020.11.25 |




